パソコンで Chrome を使ってネットの調べ物をしていて、ウェブページ内にどうしても印刷しておきたい箇所があったので印刷機能を開いたら「なんと印刷用紙が5枚も必要だった」このような経験ありませんか?

たった数行を印刷したいだけなのにページ全部が印刷対象になっていて、必要な用紙は5枚…ひどい。
Chrome にはウェブページ内の印刷したい箇所だけをピックアップして印刷できる機能があります。
本記事では、Chrome で表示中のウェブページの印刷したい箇所だけを指定してピンポイント印刷をする方法を解説いたします。
目次
Chrome で印刷したい箇所だけをピックアップして印刷する
手順
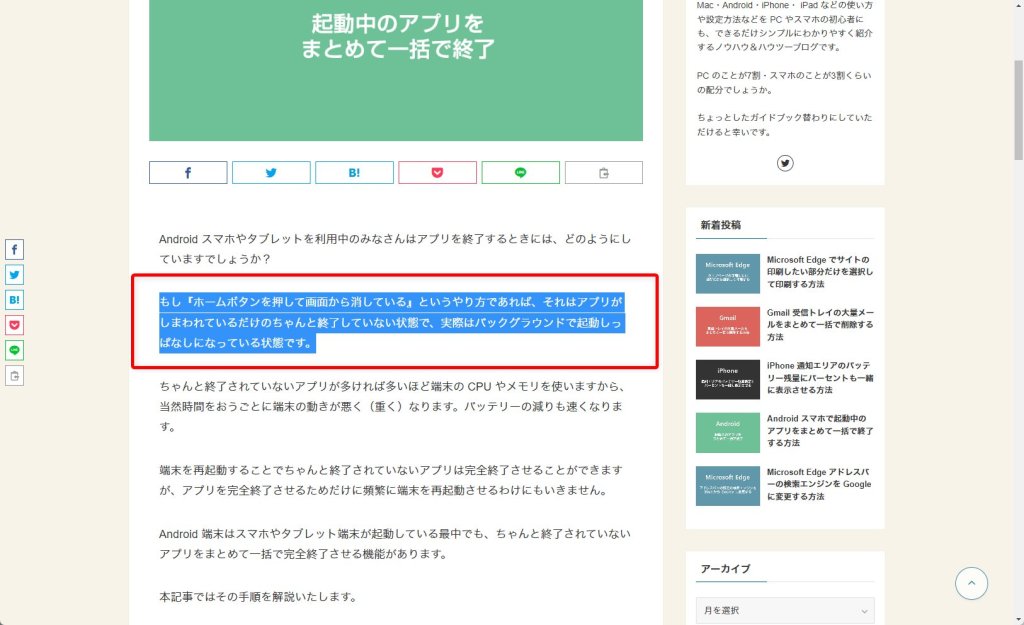
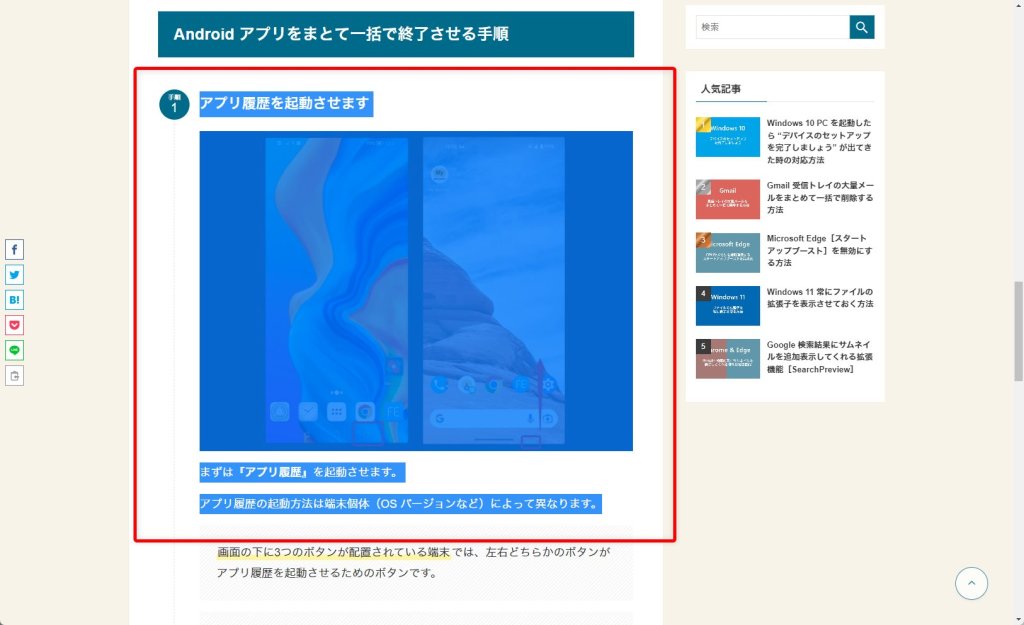
ウェブページ内の印刷したい箇所を範囲選択する

ウェブページ内の印刷したい箇所を画像のように範囲選択します。範囲選択された箇所は色が変わります。
手順
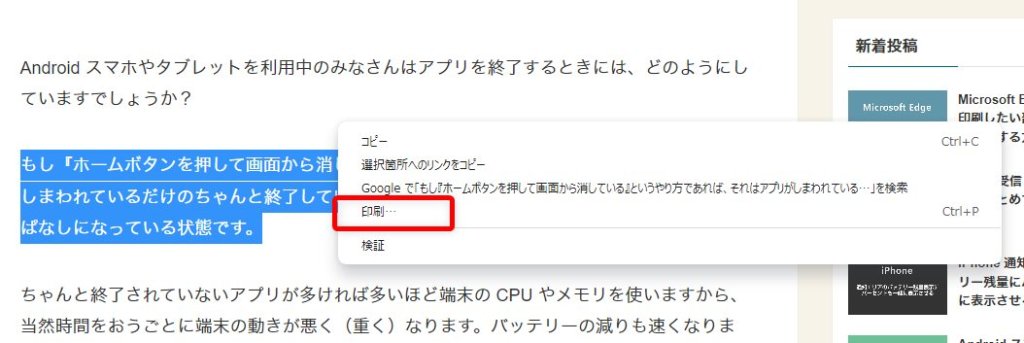
範囲選択されたら印刷機能へすすむ

範囲選択された状態で印刷を選択します。
手順
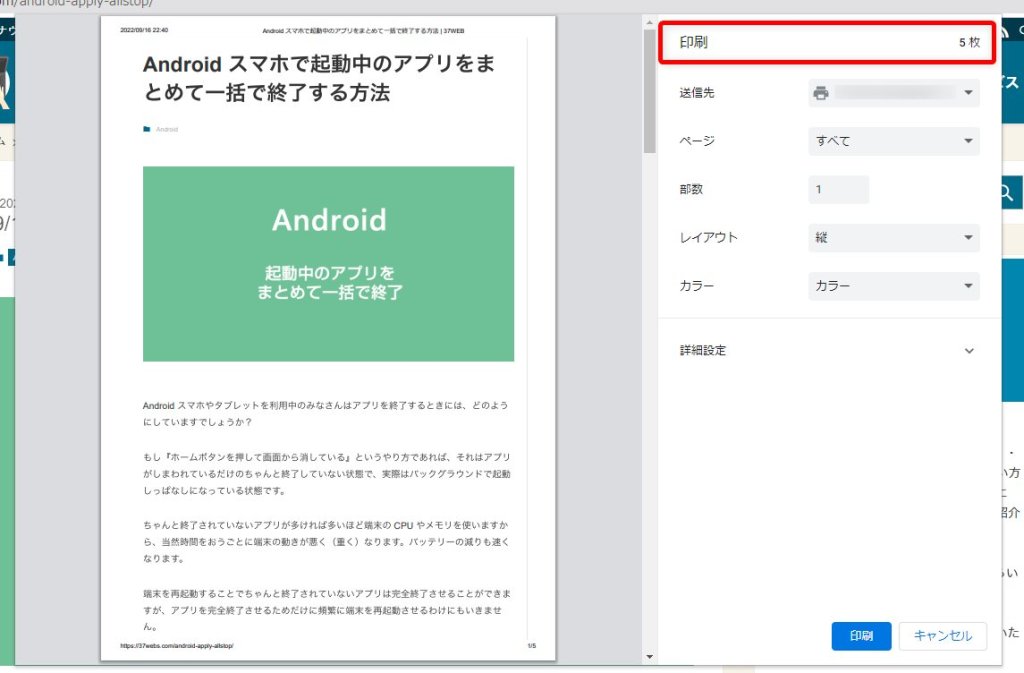
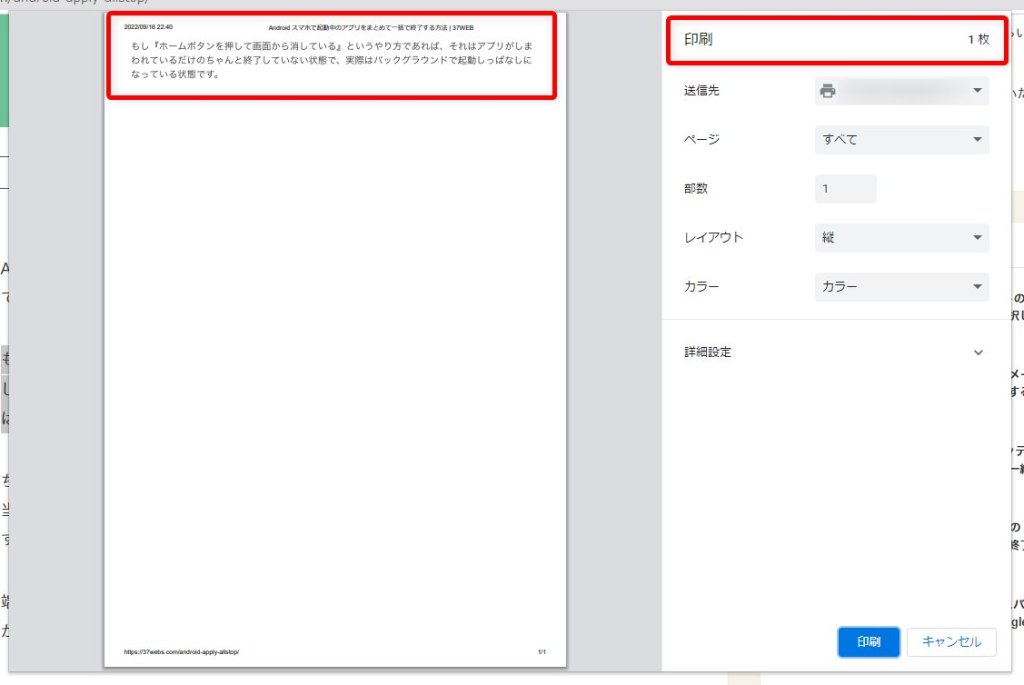
印刷をみると範囲選択された箇所だけがプレビューされている

印刷が開くと、範囲選択された箇所だけが印刷対象としてプレビューしています。印刷用紙の枚数をみると1枚だけ。これが Chrome のピンポイント印刷手順です。
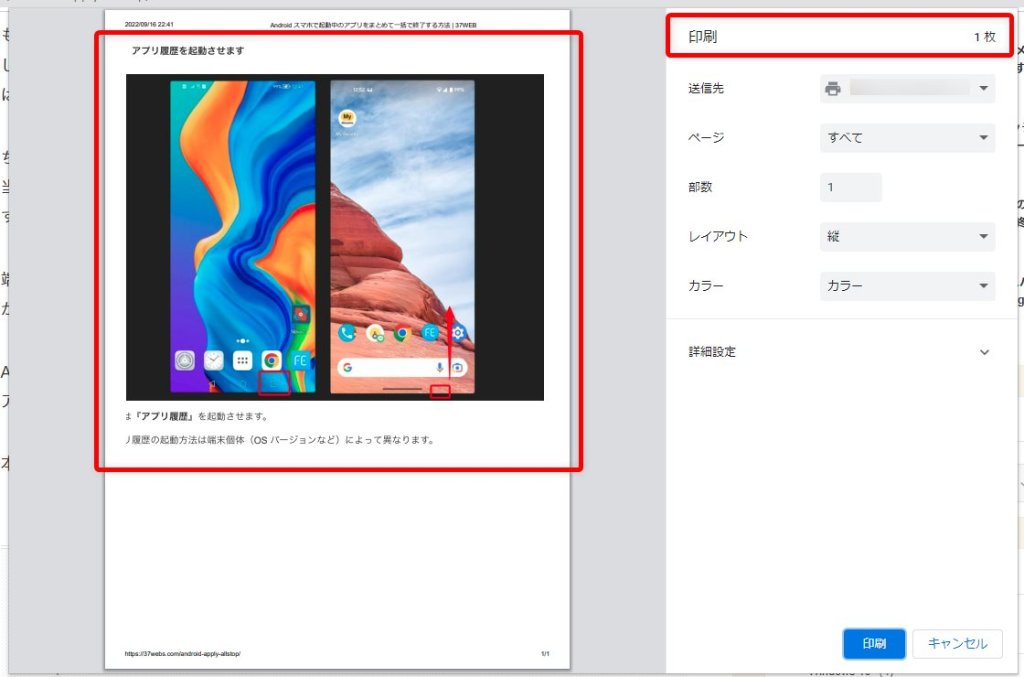
ページ内の画像もピンポイント印刷箇所に含めることが可能

テキストだけではなく、画像も一緒に範囲選択をすれば、印刷対象に画像も含めることができます。

印刷プレビューをみると、範囲選択されてる画像も印刷対象に含まれています。
もちろん印刷用紙の枚数は1枚だけ。
このように、ウェブページ内の印刷したい箇所を範囲選択してから印刷を行うと、必要な箇所だけをピンポイントで印刷することができます。
印刷用紙も節約できますから覚えておくと便利です。
以上です。











![Google 検索結果にサムネイルを追加表示してくれる拡張機能[SearchPreview]](https://37webs.com/wp-content/uploads/2022/09/bn-SearchPreview-300x157.png)